05/15/2020 – Updated Graphics
The early stages of the internet and websites were very much like the old west. It was an anything-goes lawless land. Custom cursors, weird glittery fonts, and the like were everywhere. Thankfully web design has long since forgotten those trends and became more focused on the experience of the user. But, there is an outside force that may seem to be at odds with UI and UX design: search engine algorithms. Is it possible to design a website that both users and robots like? How do you balance UI/UX and SEO?
First, What Is UI?
“UI” stands for “user interface.” This is made up of everything that the user will see on a webpage. Font, buttons, the text, pretty much anything that the user will view, including white space and layout. UI is also all about the look of a website so things like color and font style come into play. UI design pays close attention to making sure that a site is branded and attractive enough to draw in users.
Now, What Is UX?
“UX” stands for “user experience” and this design method is all about how a user will interact with a website. This is used to determine both the structure of the information and the functionality of the website, usually through call to actions (CTAs). UX is used to create a flow for the user to follow and interact with. Endless scrolling, small micro-animations, and color-changing button hovers are all tools of UX design.
Finally, A Quick Definition Of SEO
“SEO” or Search Engine Optimization is the practice of increasing both the quantity and the quality of traffic to a website by increasing its visibility within search engines. To do this, a website needs to fit certain standards set by the search engines. If properly optimized a website becomes a lot easier for search engines to understand and index, increasing the likelihood that it will rank higher in search results.
It may seem as if these three things are conflicting with each other in actuality they are all keys to a successful website and when UI/UX and SEO are balanced, work in perfect harmony. Here are some common and easy to do elements that can improve both SEO and user experience.
Optimized Headings
Headings (h1-h6) tell both human and robot readers the hierarchy of information on a page. When used properly headers tell both human users and search engines what the content on a page is about. Think of the H1 as the most important piece of information for that specific page, it should give the reader a clear idea of what the entire page is about by being the largest font size, likely more colorful and at the top of the page before a user scrolls.
To avoid confusing users and search engines there should only be one h1 on a page, no more and no less. Think of the other headers as support or guides to the content as a whole. These can be used as many times as needed. Headings can also be keyworded to help with ranking.
Clear Site Navigation
One would think that this would be a given to building a website, creating a clear path for both users and search engines to follow. However, that isn’t always the case. Long unorganized menus, pages that can’t be accessed easily, and overuse of popups will negatively affect user experience.
All users should be able to navigate the full website without getting lost in a drop-down menu or end up on a page with a dead end. It’s critical to create a sitemap during the development phase. Sitemaps help organize all pages and content of a website in a way that will benefit user experience.
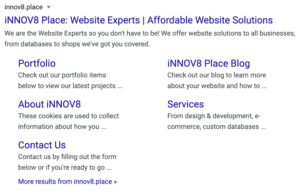
Another plus to having clear site navigation is that it helps search engines crawl the site and index each link inside. Soon, results for your website will be able to generate site links. Site links are a great way to expand presence in search results and hopefully increase traffic to your site.

Pay Attention to Load Time
Now here is when things get a little tricky. Some of the main components of UI and UX can really tank load speed for a website. If a page has too many photos or photos that are too large this will make that page load longer. It won’t matter that images on your site are made to resonate with users if they will never see them. Consider that most users are on a mobile device and loading your site’s components on a data connection, not an internet connection.
Another thing to avoid if you want to keep your load time low is having too much code running through the website. Sliders, micro animations, and other custom elements can all start to add up. It’s best to use these elements wisely and only when you know it will make sense in the overall user experience.
The ideal load time is 2-5 seconds. There is a sweet spot that most search engines put at about 3 seconds before a website gets penalized as being slow. Having too long of a load time not only increases the bounce rate of a website but will also push it back in search results.
Balancing UI/UX and SEO is really about adding a follow-up question to any user experience problem. How will someone use my site and is my site easy to navigate are very similar questions. UI/UX and SEO are an unlikely pair, like chocolate-dipped potato chips, that actually work really well together.
Having Trouble Creating A Balance of UI/UX And SEO On Your Website?
We’ll be happy to discuss the solution! Contact us today for a free consultation. We’re happy to review your content, layout ideas, and marketing plans to help you better execute and gain conversions!
If you already know what you need and are ready to go, schedule a meeting with us!